Cleebo Casino
A product created by Playgon Interactive Inc., is an online B2C social casino that offers high-definition live-streamed dealers from Las Vegas, all for players to have the “casino experience” from the comfort of their own homes.
- Project
- Online Casino Game
- Role
- UX/UI Design
- Year
- 2017-2019
My role
Hired as a Junior UX/UI Designer, working on creating new features, improving game play and user experience, and advancing the company to meet future goals. Back then, the game was already live and playable on Facebook for 21+ users, and the company was looking to expand their product’s value proposition and gain more users to become paying users.
Overtime, I worked with a team ranging between 8 to 16 people (even less later on), my responsibilities expanded into managing User Testing, Social Media, Quality Assurance Testing, Email management, and a bit of Front-End Development.
Overall process
Each feature/update was usually worked on independently, gathering requirements straight from the business owners.
The game's focus was to create a realistic game environment similar to a real casino, while creating a sense of interaction between the live dealer and other players. The game was taken down from public view in mid 2018 due to change in company direction. Many months and changes later, the new product direction was to become available for “Real Money”.
UX Design steps
- Gather requirements and research.
- Write questions regarding concerns and what would fulfill the user’s experience and requirements.
- Sketch out user flows and wireframes.
- Conduct peer review to compare the output of the user flows, wireframes and the business requirements.
- Make required changes from the presented version and start prototyping.
- Review with the project manager or whoever created the requirements.
- Present final design to everyone (sometimes set up a meeting all together) to show the final prototype and flow, and to answer any questions regarding the design.
- Hand off to the UI Designer, or start working on it myself (worked in both roles). I always keep documentation of the process handy and prepared for any improvements later.
UI Design steps
- Review UX Design wireframes and requirements.
- Create a list of mockups and elements needed for development (showing different actions and stages).
- Match or update existing style guide.
- Create prototype and animation.
- Test and show UI Design on mobile and tablet, then compare notes and feedback from business owners and other designers/developers.
- Fix changes and requests based on review, and repeat 4 to 5 if necessary.
- Final presentation and update documentation.
- Prepare assets to pass on to Development.

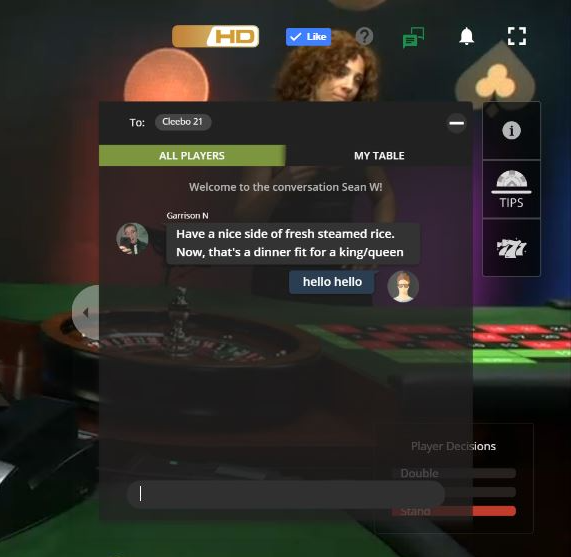
Chat Improvement
Chat is available for players to talk to each other within their table or on different servers and the dealer. As an improvement, emojis and canned messages were added for easy and quick actions to resume attention back to gameplay.
Issues that were considered:
- How the dealer can prioritize conversations and not be overwhelmed with the amount of players communicating.
- Display prompt game alerts and messages that can be noticed, but not take up too much real estate.
- Designing around other game elements and working with a small amount of space.
- Designing chat in mobile and not taking attention away from gameplay.
- Considering the readability of text size and colour for different target ages (mainly 30-50s).

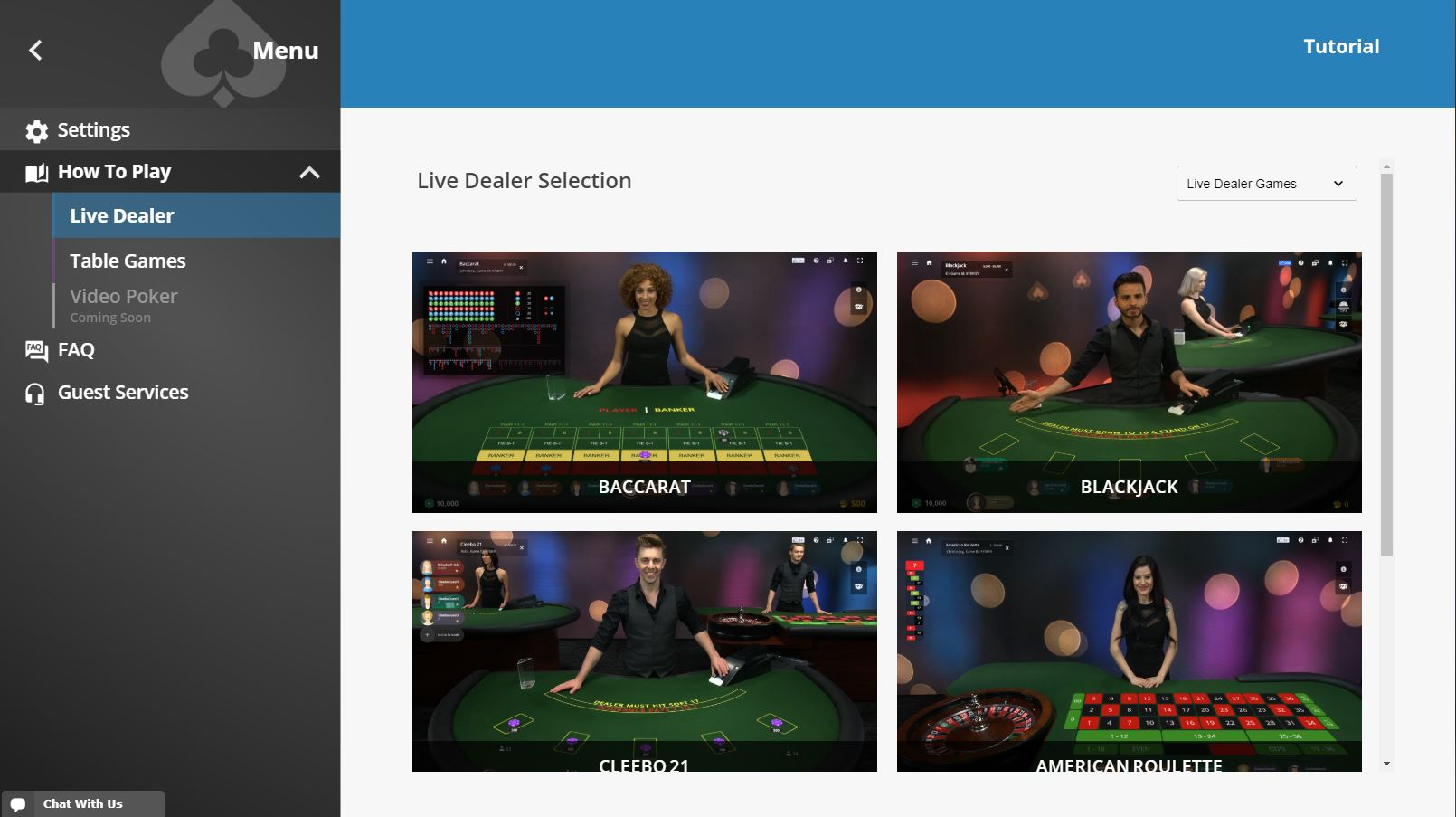
Game Tutorials / FAQ
This page was created to display game rules, policies, FAQs, and other support. I worked on the responsive design and built the HTML5, CSS3 and JavaScript to work on multiple screens and devices. Double checking given content was consistent and correct, which was extremely critical when transferring over to “Real money” gambling. Once changes are completed, I used IntelliJ IDEA, the same program as the developers use to upload quick changes to the live server.
Social Media & Surveys
Each feature/update was usually worked on independently, gathering requirements straight from the business owners.
While the game was live, the designers and myself managed gathering content and scheduling social media posts to help promote the game and the dealers. Adobe Photoshop and Illustrator were often used if new dealers were hired, or images were needed for social media posts. We also managed surveys through SurveyMonkey to view analytics for chosen “Dealer of the Month”.
UI Design process & Style guide
Due to the major direction change prompted to touch up or redesign most of the game design to make it available for mobile and responsive desktop design. During the clean up transition, we transferred a lot of the previous designs from using Adobe Illustrator to Sketch, so the work can be linked to our main library. We also started using Abstract to show and approve changes remotely; these changes allowed us to quickly design while staying consistent, and limiting the amount time searching through different file versions.
Final thoughts
After I left the company, the game was still in the development process of being relaunched to the public. I had a wonderful experience learning what I can from the Playgon team, and it allowed me to broaden my skills further as a designer. Even though I had previous UX/UI experience, this time I was part of a larger team and learned to adapt very quickly to a proper structure and workflow between each sprint.
NOTE: Cleebo Casino was taken down from public view for major updates and change of business direction. Not everything shown has current images or can be shown in depth, contact for more information.